Sketches on Paper

Why I started designing wire-frames on paper
When I started my career as a product designer, I always had a problem with finding out when my idea should be pitched to the client. Most of the time as designers, we prefer visual designs to give first glimpses of the application to our users, and and also in most cases, to the clients. This can give a clearer idea about the application and its overall flow. This is a typical methodology that is being used by many professionals in the industry when it comes to design.
Being a black Sheep — I say being different
Since I am a person who likes to write and draw things on paper before anything, I wanted to draw my ideas on paper.
Why?
As a Product Designer, we always have to collaborate with multi-functional teams so that we can create meaningful and simplified solutions to the complex problems that the users might have, or a real-world problem that you might want to solve.
To do that, I want to get most of the ideas out of my head in the early stages of the design process. I find it easy to sit in a chair, get a pencil and paper, and start drawing the basic flow of the application rather than using a complex prototyping tool. It’s not to say that I don’t like to use prototyping tool or I have something against it. I just feel free and comfortable drawing my ideas from my hand, to pencil to paper.
- When sketching an idea, the first thing I would do is brainstorm and generate ideas. In the first stages, I might have so many ideas but all the functions and components are not well defined. But I will be able to think different ways of getting a certain task done and their constraints as well.
- The second thing I do is to drill down to the processes that I have come up with and look for the best paths to carry out the work.
So how do I do this?
I do it myself
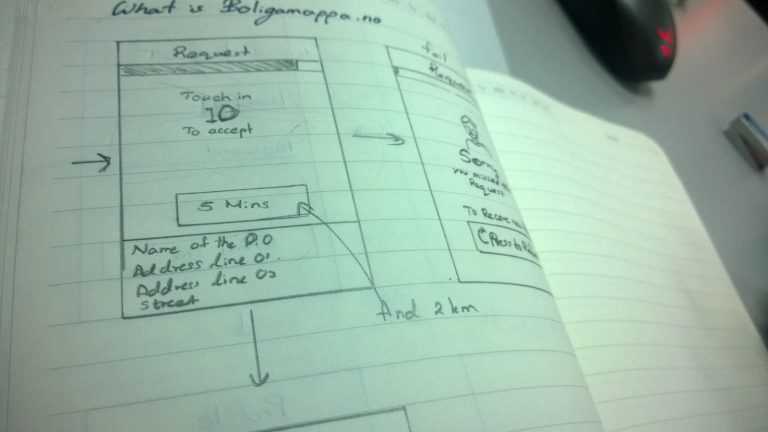
1. Start doing the outlines : I write down parts of the design. It may be a rough outline of the elements that I will be using.
2. Add elements that are necessary : I add the elements that the user would need to get the job done. It will be very useful to me to understand the flow of the application.
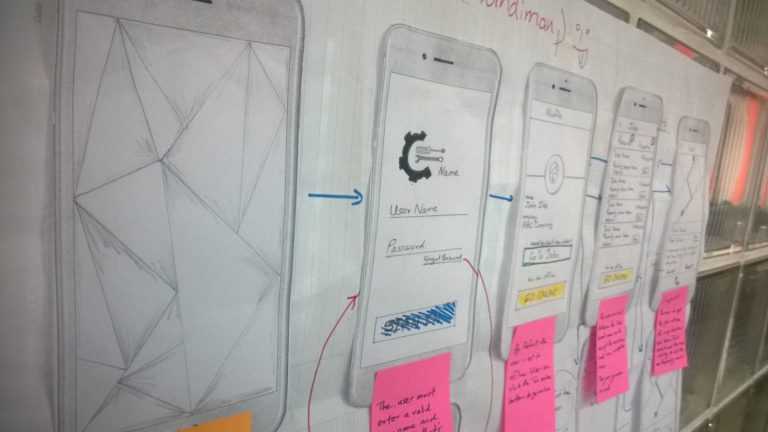
3. Then I draw down the detailed design and add notes : I draw detailed design sketches to show all the elements each page has. Then I put notes in each and every screen I make so who ever sees the screens on the board would come up to it and read the notes, and understand what these screens are about.
4. Don’t have one path, have a few and connect them: When you have a few workflows to get the same work done and put it on the board and discuss with your team, they might come up with really good ideas. They might put notes for you on the board. It is really helpful to come up with different flows to the application so at the end the team will be able to give more feedback to you regarding what should be there to improve the experience.
5. Update your layout and show it to the client : After the feedback session, you can take your best path and show it to your client. A discussion at this initial stage would help the client understand what you are building and if it helps mitigate his/her problems.
What are the benefits of paper sketches?
Most of the time when I go to meetings with the clients, I hear these common sentences:
“Why did you use this color?”
“Shall we put this animation here?”
“I don’t like this layout. I have a meeting tomorrow, I need this changed by tonight so I can show it to them as well and see.”
“Shall we change the font? I don’t like it that much.”
The problem with these questions is that the user does not see the application flow, but gets distracted by color, fonts and the type of the elements used by the designer to make the design look nice. Sometimes, changes that the client requests might take loads of time and effort, but might not affect the core idea of the product being designed.
To prevent these kind of distractions and focus the user towards making a quality and effective product, I think having paper sketches will help the designer in a big way.
This is how I work in the initial state in product design before going to visual design. I like to hear your stories and feedback so I can improve myself.
For more from Muditha, check out his writing on Medium