Popular React Native Component Libraries You Should Know in 2022

1. NativeBase
NativeBase is a dynamical front-end framework
If you find yourself rewriting React components for different platforms, you should give it a go with NativeBase. The library is a collection of essential cross-platform React Native components and is a good place to start building your app. The components are built with React Native combined with some JavaScript functionality with customizable properties. You can also use any third-party native libraries out of the box.
NativeBase is a component library that enables devs to build universal design systems. It is built on top of React Native, allowing you to develop apps for Android, iOS and the Web.
There are three NativeBase versions in React Native:
-
NativeBase v1.x (2016)
NativeBase started out as an open-source framework that enabled developers to build high-quality mobile apps using React Native. The first version included UITabBar on iOS and Drawer on Android. NativeBase v1 was very well-received by the dev community.
-
NativeBase v2.x (2017)
The second version was released with new components, preset themes, unified icons & more. The main focus of v2 was to make components easy to theme with very few modifications. From v2.4.1 onwards, NativeBase also included support for the web.
-
NativeBase v3.x (2021)
After v2.x there were some features have added to v3.x in NativeBase. Multiplatform, Inherently Beautiful, Accessible and Customizable were them.
For more details: https://nativebase.io/
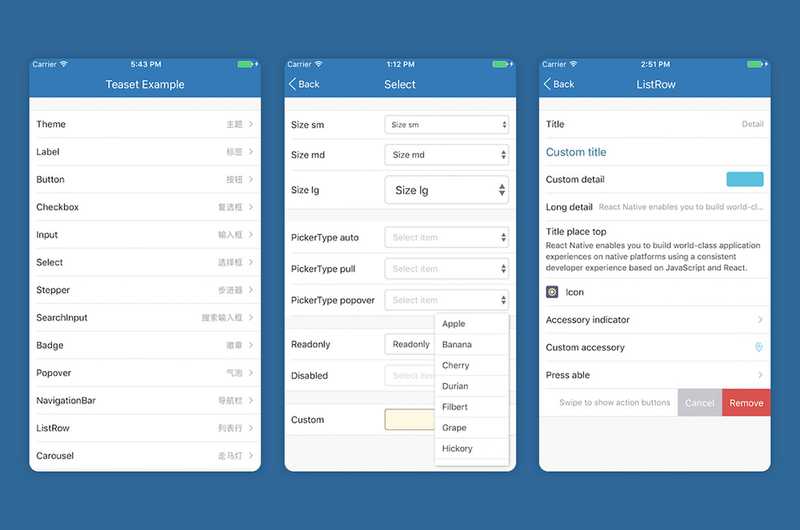
2. Teascape
Teaset is a A UI library for React Native that provides 20+ pure JS(ES6) components, focusing on content display and action control.
Teaset is a great addition to our list of React Native component libraries. It is a UI library featuring 20+ pure JS(ES6) for component content classes. With around 2.4k stars on Github, Teaset is a fit for those who have a knack for simplicity and design. It focuses on content display and action control.
Teaset has 48 versions since two five ago. It’s from 0.1.0 to 0.7.5. 0.7.5 is the latest version that was released before two years ago.
There are two dependencies in Teaset. Those are prop-types and react-native-legacy-components.
For more details: https://openbase.com/js/teaset/tutorials
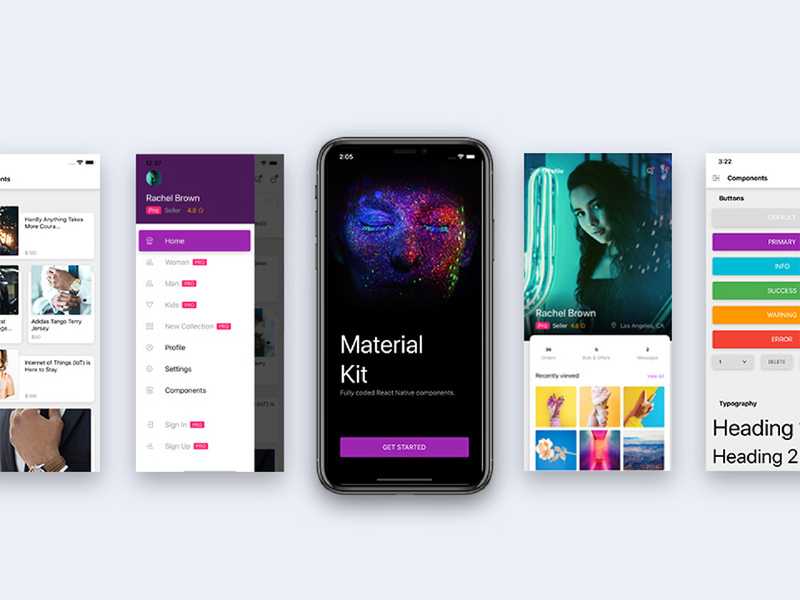
3. Material Kit React Native
Material Kit React Native offers a free native app template with material design. Built with the Galio framework Material Kit React Native is a beautiful resource built over Galio, React Native and Expo to allow you to create powerful and beautiful e-commerce mobile applications. We have redesigned all the usual components in Galio to make it look flat, minimalistic and easy to use
It redesigns the most common components to keep things minimal and be in tune with Google’s material design. It’s easy to use, and includes 200+ handcrafted elements like buttons, cards, navigation and inputs. All components can take on color variations by making changes to the theme. Using the mobile application is very simple, but it does require you to understand basic JavaScript functions and React Native. To get the desired effect you will need to integrate React components and JS plugins that take a little bit more effort.
For more details: https://demos.creative-tim.com/material-kit-react-native/
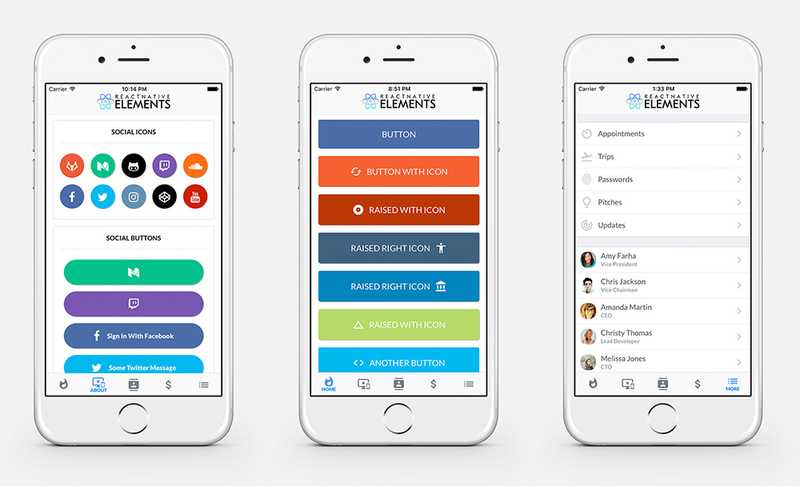
4. React Native Elements
React Native Elements is a cross-platform React Native UI toolkit that puts together in one place a number of great open-source UI components made by developers.
The aim of React Native Elements is to provide an all-in-one UI kit for creating apps in react native. There are many great UI components made by developers all around open source. React Native Elements takes the hassle of assembling these packages together by giving you a ready-made kit with consistent api with look and feel.
The package includes a whole basket of components such as pricing, badge, overlay, divider and platform-specific search bars. They are easy to use and really customizable. The props for all the components are defined in one central location, which makes it possible to update or modify components easily. Additionally, it can serve as a platform connecting small teams developing commercial React Native apps with open-source contribution. To use React Native for your web-based projects, there’s React Native Web.
It allows for creation of fast, adaptive UIs in JavaScript, and integrates with React Dev tools. You’ll be able to share your codebase between React Native apps and web apps. It supports type, click or swipe as modes of input, has built-in accessibility and RTL support, and is used by the likes of Twitter, Uber and Flipkart.
For more details: https://reactnativeelements.com/docs
5. Lottie
Lottie is a library for Android, iOS, Web, and Windows that parses Adobe After Effects animations exported as json with Bodymovin and renders them natively on mobile and on the web!
Lottie is a library from Airbnb for mobiles to help you add animations to your apps. Normally, after creating animations in Adobe After Effects, you’ll need to convert them into a format usable in your web app. Lottie helps you with this.
Lottie is named after a German film director and the foremost pioneer of silhouette animation. Her best-known films are The Adventures of Prince Achmed (1926) — the oldest surviving feature-length animated film, preceding Walt Disney’s feature-length Snow White and the Seven Dwarfs (1937) by over ten years The art of Lotte Reineger.
For more details: https://airbnb.io/lottie/
6. React Native Vector Icons
React Native vector icons are most popular icons of NPM GitHub library
It has more than 3,000 collections of vector icons and these icons are free to use. There are logos, buttons, Navigation or tab bars. These vector icons are very easy to integrate style and extend into one’s project. Vector icons are attractive in a particular presentation that makes it more presentable. In comparison to plain texts, vector icons convey more information. One can change icon color, icon size and multiple styling is also supported. Icons are completely customizable. These vector icons can be seen easily anywhere.
Icon Categories:
- AntDesign by AntFinance (298 icons)
- Entypo by Daniel Bruce (v1.0.1 411 icons)
- EvilIcons by Alexander Madyankin & Roman Shamin (v1.10.1, 70 icons)
- Feather by Cole Bemis & Contributors (v4.28.0, 286 icons)
- FontAwesome by Dave Gandy (v4.7.0, 675 icons)
- FontAwesome 5 by Fonticons, Inc. (v5.15.3, 1598 (free) 7848 (pro) icons)
- Fontisto by Kenan Gündoğan (v3.0.4, 615 icons)
- Foundation by ZURB, Inc. (v3.0, 283 icons)
- Ionicons by Ionic (v5.0.1, 1227 icons)
- MaterialIcons by Google, Inc. (v4.0.0, 1517 icons)
- MaterialCommunityIcons by MaterialDesignIcons.com (v6.5.95, 6596 icons)
- Octicons by Github, Inc. (v16.3.1, 250 icons)
- Zocial by Sam Collins (v1.4.0, 100 icons)
- SimpleLineIcons by Sabbir & Contributors (v2.5.5, 189 icons)
For more details: https://www.npmjs.com/package/react-native-vector-icons
7. Ignite CLI
Ignite CLI is a solid starter kit for React Native apps.
The Ignite UI CLI is a tool to initialize, develop, scaffold and maintain applications in a wide variety of frameworks. It provide you with predefined templates for Ignite UI for jQuery controls. Ignite UI CLI will give you a quick-start for your next project even if you are a newcomer to Ignite UI and to the target frameworks.
You can create projects and add Ignite UI for jQuery controls in jQuery, Angular and React, executing the very same commands.
At no cost at all, the default React Native boilerplate effortlessly helps you build native apps. It installs easily and adheres to best practices in its construction, while allowing you to adapt the boiler plates to your project. Out of the box, it works with both Android and iOS. There’s support for standalone plugins too.
Additionally, you can choose from a number of boilerplates or start your own. The modular plugin system allows you to add application features or write your own. A usage example screen helps you to test third-party libraries and build apps consisting of multiple components. The screen also contains examples of commonly used apps built with fundamental components. In order to help you identify the components and make changes to them easily, this screen also registers the examples in the component’s files. From this screen, you can test, use and share components with your team. Ignite CLI has earned 10,000+ stars on Github.
For more details: https://www.igniteui.com/help/using-ignite-ui-cli
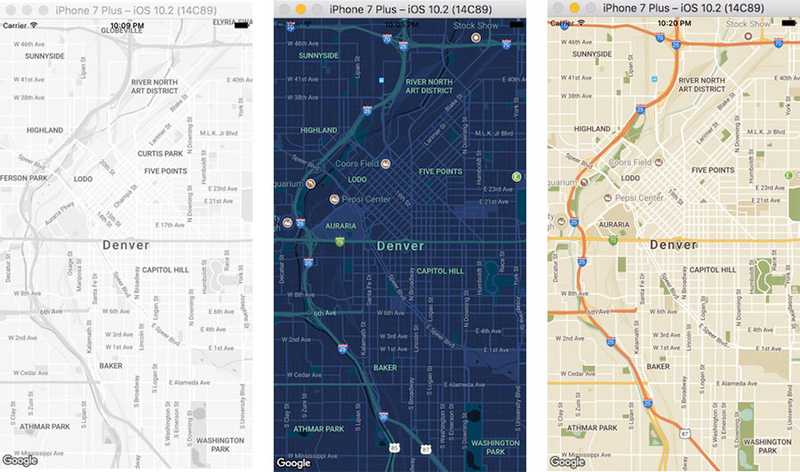
8. React Native Map view
One of the React Native component libraries that offers map components for Android and iOS is React Native Mapview.
React Native map provides a Map component that uses Apple Maps or Google Maps on iOS and Google Maps on Android. Expo uses react-native-maps at react-community/react-native-maps. No setup is required for use within the Expo Go app. See below for instructions on how to configure for deployment as a standalone app on Android and iOS.
There’s a lot you can do to customize the map style. You’ll be able to change map view position, tracking region / location and make points of interest clickable on Google Maps. You can enable zooming in to specified markers or coordinates, or even animate them. If you assign an animated region value to the prop, Map view can utilize the Animated API to control the map’s center and zoom. Unless you specify custom markers, default markers will be rendered.
For more details: https://docs.expo.dev/versions/latest/sdk/map-view/
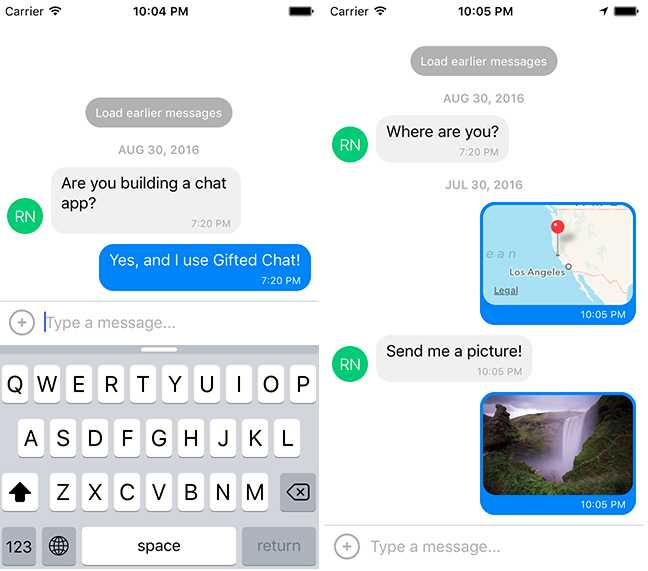
9. React Native gifted chat
Gifted Chat depends on other packages, and some needs a boost
App and web development have come a long way over the last few years. We use a lot of chat applications every day, including Facebook, Twitter, WhatsApp, Linkedin, and Messenger. One of the most widely used features is live chat, voice and video calling. Using the CometChat communications SDK and Firebase backend services, and React Native gifted chat library, you will learn how to build one of the best chat app on the internet with minimal effort.
As the name suggests, React Native Gifted Chat will help you in setting up a Chat UI for React Native (and web). Written with TypeScript, it includes fully customizable components that help to load earlier messages or copy messages to clipboard and more. There’s an Input Toolbar too that helps users skip the keyboard.
For more details: https://www.cometchat.com/tutorials/build-a-chat-app-with-react-native-gifted-chat
10. React Native Paper
Another free and open-source library is React Native Paper
React-native-paper is a great library, and it’s really useful when you want to get started with working on your app idea immediately, even without design skills.
It has all the major components, and these components are designed in keeping with Google’s Material design standards.
Paper is cross-platform and works on both web and mobile. There are components and interactions to suit almost every use-case scenario. Most details, including animations, accessibility and UI logic are taken care of.
For more details: https://www.codeinwp.com/blog/react-native-component-libraries/